
今回はワードプレスにおいて、メディアに画像をアップロードするときの自動で生成される複数の画像ファイルを削減する方法を記していきます。
ワードプレス上では見えませんが、FTPサーバーを見ていると同じ画像なのにいくつも違ったサイズで保存されているのがわかります。
私の場合前回、なぜか早くもサーバー容量が限界にきていたので原因を調べたら、「IMG_8880」という画像ファイルだけで、10個もファイルが出来ているという謎の現象が起きていました。
そんな状況が起こったので、今回はそれを予防することができるのかということ、またどうしていくつも同じ画像で分身が生成されているのか検証し、「自動生成をとめる方法」を探っていきたいと思います。
自動生成は止められるのか
WordPress特有の、画像の自動生成によって一つの画像にいくつも、
scaled
2048×1365
1536×1024
1024×683
768×512
300×200
320×180
150×150
100×100
最高10枚ものファイルが生成されていたのです。
こんなのすぐ容量オーバーしますわい。
で、私思ったんです、この自動生成をなくしたいって。
でも、自動生成は仕様なのでしょう。ネット上どこを探してもこれをとめる方法はなかった・・・。
しかし、自動生成の数を減らす方法ならあったのです。
つまり、WordPressにおいてサーバーの容量の負担減らす、なるべくサーバーの容量を消費しないようにする方法があるのです。
これには二つやるべきことがあります。
その方法や効果を記したいと思います。
自動生成を減らすためにやること
これから紹介する設定をやることで、無駄な画像のアップロード数を
何も設定しない場合→10枚生成
設定した後→5枚生成
ここまで減らすことができました。
WordPress側での設定と効果
WordPress側で、自動生成アップロードを減らすための設定方法と効果について。
この方法は、かなり多くの人が知っていることだとは思います。
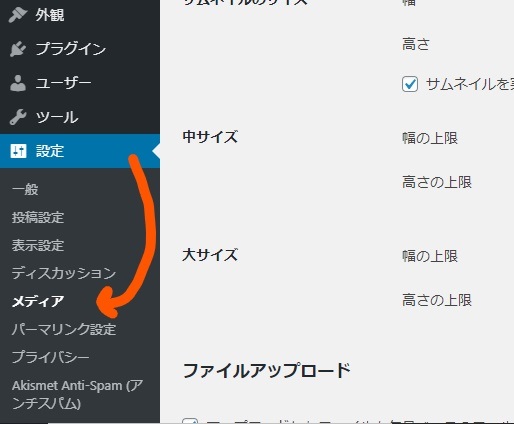
まず、WordPressの管理画面の左側にあるバーの

[設定]→[メディア]
に行くと、以下の画面が出てきます。

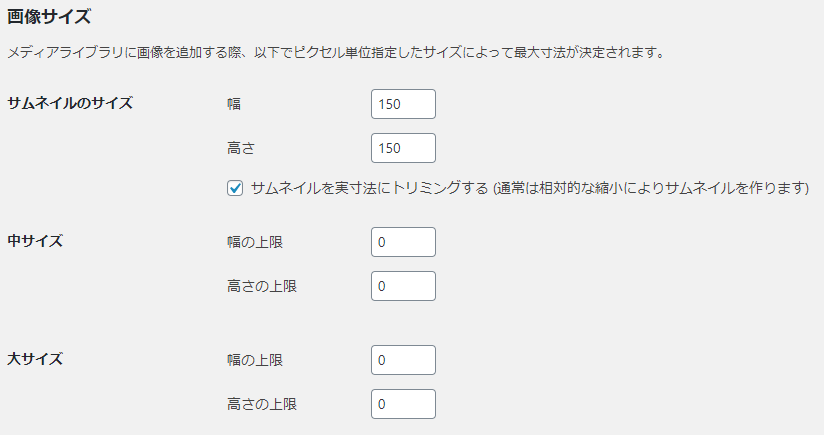
[サムネイルサイズ][中サイズ][大サイズ]というものがあり、
上画面では既にやってありますが、初期設定ではそれぞれ値が設定されています。それを要らないものだけ値を「0」にします。
そうすると、該当サイズの物は生成されなくなり、ファイル数が減ります。
この時点で、2つのファイルが生成されなくなります。
ちなみに私は、[サムネイルサイズ]以外要らないと判断したので、サムネイル以外を「0」にしました。
|
[サムネイルサイズ]は150×150サイズ。ページの検証で、記事一覧のサムネイルを見てみると、150×150の画像があったので、サムネイルとして最適な必要なサイズだと思ったので、残しておきました。 |
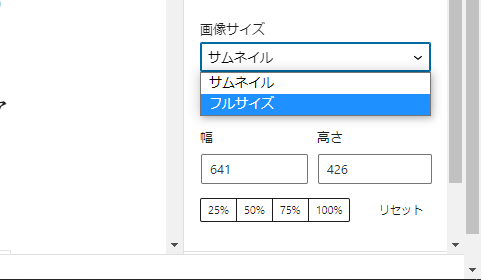
ここで、どういう影響を受けるかは、画像を記事に配置したときにわかります。

設定前にアップロード 
設定後にアップロード
このように、画像サイズの選択肢が減ります。
ただいらないと思います、この選択肢。
これで、一つ目の設定終わりです。
画像アップロード前のリサイズ
さて、一番大事なのはこの項目です。ここで、画像ファイルでサーバーを圧迫するかしないかの分岐になります。
WordPressへの画像アップロード前に、最適なサイズにリサイズしてからアップロードするというのが大切です。その効果は、リサイズしないまま入れた時と見比べて凄まじいです。
最初にやり方としてはものすごく単純で、WordPressにアップロードする前に最適なサイズにリサイズすることです。
私の写真なら、横長写真の場合1024pxが最適サイズなので、1024pxに前もってリサイズします。
リサイズに使うソフトやツールは何でもいいと思います。
自分は適当に無料のソフトを使っています。
で、重要なのはこの効果です。この「最適なサイズにリサイズをする」という手順を踏むことによって、かなりのサーバー消費を抑えることができます。
その一番の要因は、10MBもある元画像をそのままサーバーに入れなくて済むこと。
これが一番大きいですね。
しかし、それ以外でも大きな要因があったのです。
多くの自動生成ファイルができる原因
リサイズしてからアップロードすることで受ける恩恵は、元画像の容量以外にも、中途半端な画像ファイルを削減できることにあります。
ではその中途半端な画像ファイルの自動生成はいったいなぜ起きるのか。
どうやら、一定の大きさ以上の画像をWordPressにアップロードしてしまうと、自動生成ファイルが増えてしまうのです。
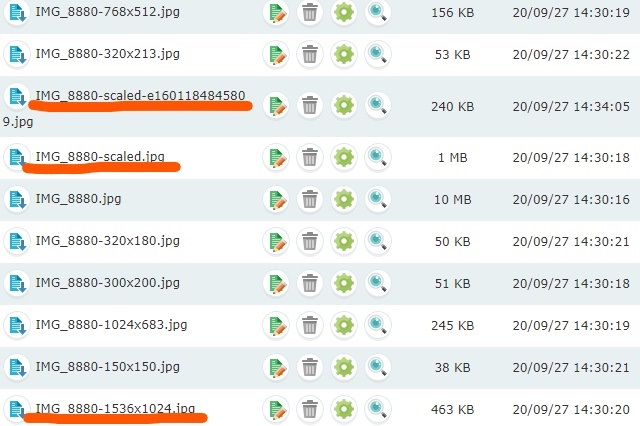
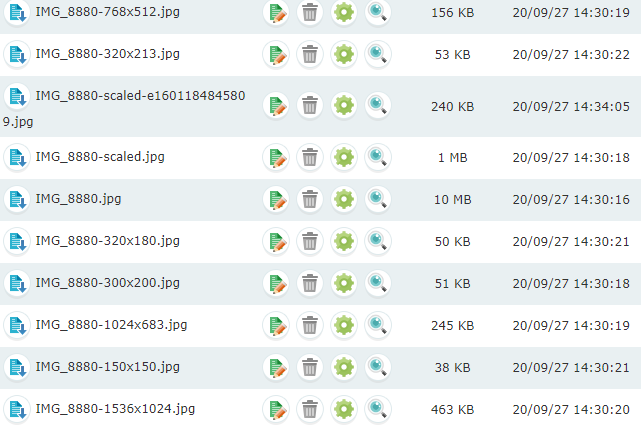
下の画面をご覧ください。リサイズする前の写真(幅4000px以上の写真)をそのままWordPressにアップロードした場合のサーバー内の状態です。

1つの写真に対し、10枚アップロードされているうち、3つオレンジ色で目印を付けたファイルは、1024px以上ファイルで自動生成されています。
[1536×1024]サイズや[scaled]という名前のファイルがそれです。
原因はわかりませんが、アップロードした元画像の大きさに応じて、一定サイズのファイルが自動生成されるようです。
例えば、幅2000pxの画像ファイルをそのままアップロードしたら、幅2000pxの元画像、幅1536px画像、幅1024px画像、幅768px画像(そのほか)が確実につくられることになります。
それを、最初から1024pxにリサイズしておいてアップロードすると、2000pxはもちろん途中の1536pxの画像も生成されることがなく、1024px画像と768px画像だけが生成されるというわけです。
(そのほか生成される画像はもうどうしようもないと見ます。)
つまり、元画像がこれらのファイルよりも小さければ、生成されないのです。
最適なサイズにリサイズすれば、元画像の容量を減らせるだけでなく、余計な中途半端なサイズごとに自動生成されるファイルも、減らすことができるのです。
対応の結果
というわけで、上記2つの手順を踏まえて画像をアップロードした際、どのくらい変わったかを見ていきましょう。
まずは、リサイズする前の写真(幅4000px以上の写真)をそのままWordPressにアップロードした場合。

10個のファイルが自動アップロード。
中には元画像サイズ[10MB]、謎のデカファイル[scaled 1MB]、[1536×1024 463KB]がアップロードされる。
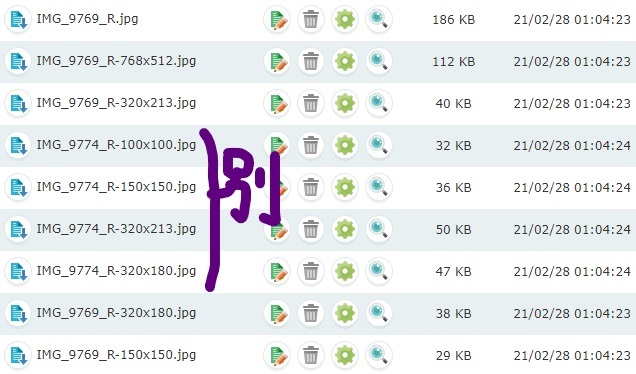
そして、最適なサイズ(1024pxの場合)にリサイズしてからWordPressにアップロードした場合。

紫は別ファイル。それ以外のファイルを見ていただくと、1つの画像につき、5つしかアップロードされていません。
- 元画像は幅1024pxにリサイズされているので[186KB]程度しかない。
- 謎のデカファイル[scaled 1MB][1536×1024 463KB]も生成されない。
- WordPress内の設定で[中][大]サイズが生成されない。
- WordPress内で、リサイズして余計にファイル数を増やす必要もない。
これらの要因で大幅に、サーバー内の容量を節約できました。
まとめ
というわけで、早速まとめて行きましょう。
画像アップロード時に、同じ画像がサイズ違いで複数自動生成される原因は、ワードプレス内の設定と、大きな画像サイズでリサイズしないままアップロードしているから。
自動生成を減らすには、最初から最適なサイズにリサイズしてアップロードすれば、中途半端な画像サイズに自動生成される画像ファイルは作られなくなる。
今後は、しっかりと画像をリサイズしてからアップロードしていきます。
これにて、終了。




コメント